面的视觉构成:
线的推移形成面。面是无数点和线的组合。
面具有一定的面积和质量,占据空间的位置更多,因而相比点和线来说视觉冲击力更大更强烈。
面的形状可以大概的分为以下几种:
几何型的面:方,圆,三角,多边型的面在页面中经常出现。而一段文字也可以看做是一个方形的面;
有机切面:可以用弧形相交或者相切得到;
不规则形的面和意外因素形成的随意形面。
面具有自己鲜明的个性和情感特征,在网页的版面设计上,不同形状的面之间的相互关系和整体的和谐需要我们去熟练把握。
可以这么说,只有合理的安排好面的关系,才能设计出充满美感,艺术加实用的网页作品。
例一:

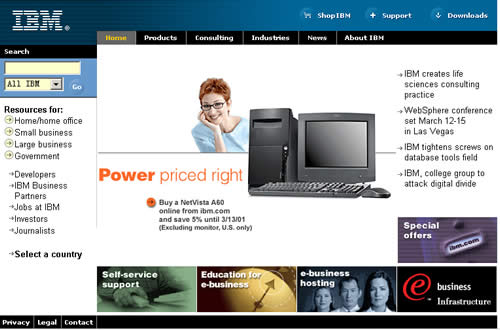
http://www.ibm.com
方形的面具有沉着,稳重,厚实,坚强的男性特征。
IBM的
网站使用了大量方形的面,充分表达了这个国际公司深厚的背景和强大实力。
在方形面的应用上,大小有明显的区别,重点突出。位置整齐但也有微小的变化,在严肃中透露轻松。
在视觉中心的位置,放置页面最大面积的深灰色的方形,配合线条、文字和色彩,以及页面上唯一的,亮丽的自由面(女性头部)将重点信息完整强烈的表达出来。
这个页面可以说是商业站点中的典范之作。

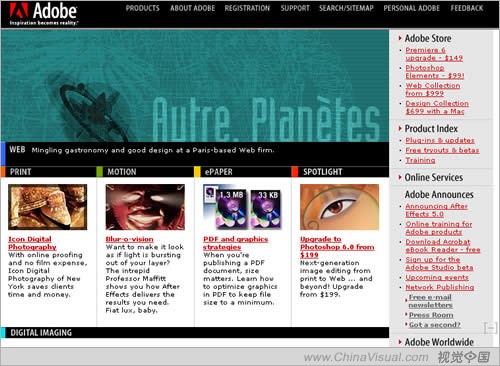
http://www.adobe.com
同样是方形面运用的典范之作。在这个页面,面的大小和色彩对比更加强烈。
页面中部的几个彩色块也可以看做是点,在丰富了页面的色彩,起了点睛的作用。
例二:

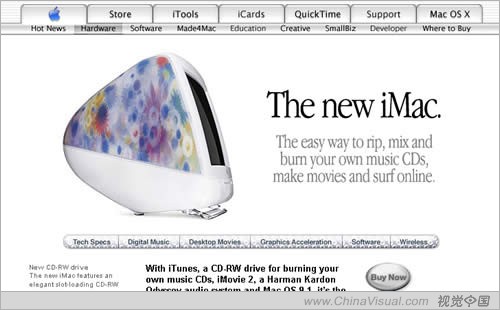
http://www.apple/imac/
在这个页面中,有机的接近流线形的面(苹果电脑)占据了页面的大部分位置,造成强烈的视觉冲击。
带圆狐的稍微向右上方倾斜的有机三角形,充满了时尚和流行的味道,在由多个透明按钮组成的水平的面上,大方又带有动感,轻盈又不失稳重。

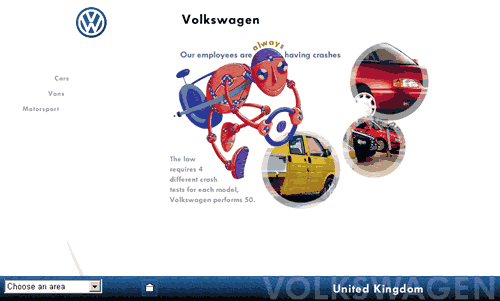
http://www.newbeetle.co.uk/
圆形的面和自由形的面组成了一个极不稳定的倒三角构图。加上网页中动态的高速向外冲的卡通飞车高手,制造了一个紧张的环境,让观众在担心之后,自然记住了这个特殊的视觉效果。
倒三角形可以给人们活泼,新颖的感觉。
倒三角面的不稳定性,可以制造危险的气氛。
例三: 
http://www.humongous.com
圆形的面给人以充实、圆满、活泼的感觉,比较适合表现儿童或者女性特征。
这个页面充满了天真和童趣,紧张之余,我们都希望能够去这放松放松。
同时这个页面还采用了很多的动态元素,符合儿童好动的心理。

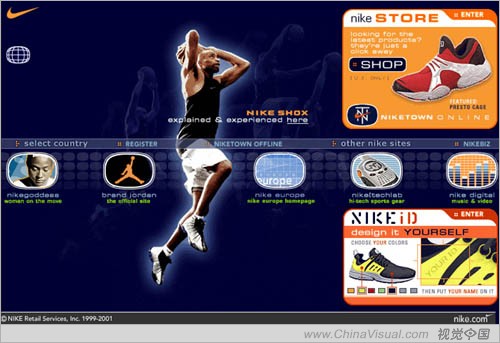
http://www.nike.com/
耐克的站点大量采用了接近圆形的几何面,加上灌蓝高手的精彩定格,使整个站点充满了跳跃和运动的感觉。
在这个页面中,自由形(乔丹)的运动方向对视线的引导起了很大作用,他将视线牵引到页面的右上角。右上角的面所要推荐的产品,应该是这个页面的重点中的重点了。
中间位置不同内容的几何面的运用,避免了单纯采用文字的单调感。既能够最直接地反映产品的信息,又在色彩和版面上为整个站点活跃了气氛,可谓是一举多得。
例四:

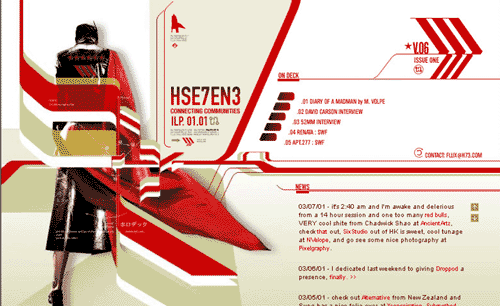
http://www.h73.com/home.html
不规则面和几何面在页面中交错出现。点,线,面的综合运用,合理的布白(也是面),加上色彩的对比,形式新颖,使视线保持兴奋,完美的实现了视觉传达的目的。
页面中面的黑白灰的合理关系和安排,使页面产生了空间层次,丰富了整体效果。
例五:

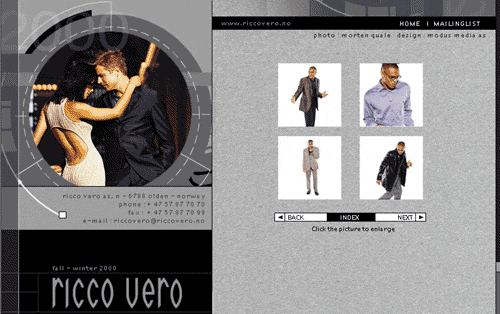
http://www.riccovero.no
面还有正形和负形两种表现。
正型可以解释为以白衬黑。在页面的右边,白底上的四个人物动态可以称之为正型。正型在页面中特性为一个实体,具有明确,肯定,向前的感觉。
负形可以理解为以黑衬白。在页面的左边圆中,女性的白色衣服和皮肤即为负形,在重色的背景的衬托下,体现出虚幻,轻松,深远的感觉。
总结 自然界的万物形态构成都离不开点、线、面。
点、线、面是视觉构成的基本元素,是每个网页设计师必须熟练掌握的设计语言。
点、线、面具有不同的情感特征,我们要善于采用不同的组合去体现不同的情感诉求。
在网页的视觉构成中,点、线、面既是最基本的造型元素,又是最重要的表现手段。
在我们确定网页主体形象的位置、动态时,点线面将是需要最先考虑的因素。只有合理的安排好点线面的互相关系,才能设计出具有最佳视觉效果的页面,充分的表达出网页最终的诉求!
 来源:零度网络科技
来源:零度网络科技
 访问量:
访问量:
 发布日期:2008-06-25
发布日期:2008-06-25
